iTunesは、数えきれないほどの曲やアルバム、本、オーディオブック、映画を紹介できるアフィリエイトです。Apple Music、iTunes、Apple Booksを紹介することができます。iTunesアフィリエイトは、公式サイトのLink Makerでアフィリエイトコードを作成することができますが、AppHtmlブックマークレット・メーカーを利用すれば、簡単にカスタマイズ可能です。
AppHtmlブックマークレット・メーカーを利用する
AppHtmlブックマークレット・メーカーを利用方法を説明します。
AppHtmlブックマークレット・メーカーの使い方

下記の順番に設定します。
設定情報を選択する
まず初めに設定情報を選択します。
「検索対象」、「書式テンプレート」、「出力先」、「検索件数」の4つを選択します。
一例として、次のような設定を選択します。
「検索対象」・・・Song
「書式テンプレート」・・・書式テンプレート
「出力先」・・・プレビュー表示
「検索件数」・・・10件
スクリーンショット画像長辺ピクセルとユニバーサルアプリの拡大率を選択する
「検索対象」Songを選択すると、スクリーンショット画像長辺ピクセルとユニバーサルアプリの拡大率は変更できません。
PHGアフィリエイトID(トークン)を入力する
iTunesの管理画面にログインしたら、画面右上に表示されているパートナートークンを入力します。
テンプレートをカスタマイズする
アフィリエイトコードを作成するテンプレートをカスタマイズします。
「書式テンプレート」予約語一覧を選択すると、選択可能なコードが表示されます。
<strong style=”color: blue;”>アプリ・曲・映画・書籍名 ${name}</strong>
${name}
<strong style=”color: blue;”>アプリ・曲・映画・書籍URL ${url}</strong>
${url}
<strong style=”color: blue;”>試聴URL ${preview}</strong>
${preview}
<strong style=”color: blue;”>価格 ${price}</strong>
${price}
<strong style=”color: blue;”>カテゴリ ${category}</strong>
${category}
<strong style=”color: blue;”>曲数 ${trackcnt}</strong>
${trackcnt}
<strong style=”color: blue;”>発売日 ${pubdate}</strong>
${pubdate}
<strong style=”color: blue;”>アイコンURL ${icon60url}</strong>
${icon60url}
<strong style=”color: blue;”>アイコンURL ${icon100url}</strong>
${icon100url}
<strong style=”color: blue;”>開発者・アーティスト・監督・著者名 ${artist}</strong>
${artist}
<strong style=”color: blue;”>開発者・アーティスト・監督・著者のストアリンク ${artisturl}</strong>
${artisturl}
<strong style=”color: blue;”>大きいボタン ${badgeL}</strong>
${badgeL}
<strong style=”color: blue;”>小さいボタン ${badgeS}</strong>
${badgeS}
<strong style=”color: blue;”>テキストリンク ${textonly}</strong>
${textonly}
<strong style=”color: blue;”>実行日 ${today}</strong>
${today}
設定を保存する
画面上部にある「設定を保存」、「設定をロード」、「設定を削除」ボタンについて説明します。
これまでの情報の入力が終わったら、画面上部にある「設定を保存」ボタンを押します。一度設定を保存すれば、次回以降「設定をロード」ボタンを押すことですぐに同じ設定を使うことができます。「設定を削除」ボタンを押すと設定がリセットされます。
アフィリエイトリンクを作成する前に、ここまでの準備を終わらせます。
アフィリエイトコードを作成する
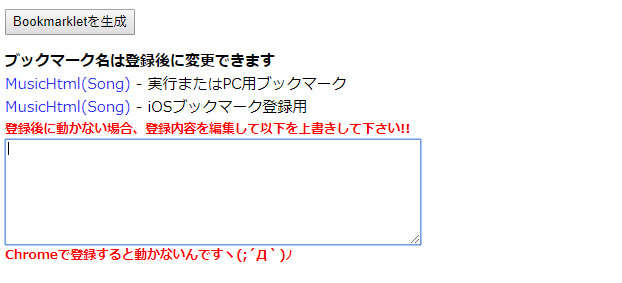
それでは、アフィリエイトリンクを作成する方法を説明します。画面下部にある「Bookmarkletを生成」ボタンを押します。すると、新しくメニューが表示されます。

Bookmarkletを生成
ブックマーク名は登録後に変更できます
MusicHtml(Song) – 実行またはPC用ブックマーク
MusicHtml(Song) – iOSブックマーク登録用
「MusicHtml(Song) – 実行またはPC用ブックマーク」を選択します。

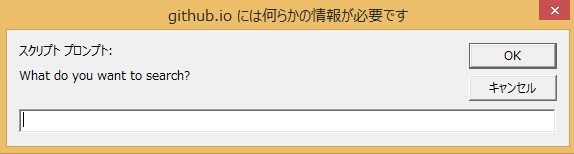
上記のコマンドが表示されるので、「アーティスト名」や「曲名」を入力してOKボタンを押します。
検索したい曲等が表示されたら「キャンセル」ボタンを押します。目的の曲名ではなければ「OK」ボタンを押します。
※慣れるまでは「OK」と「キャンセル」の使い方が混乱しますが、「OK」は次へ、「キャンセル」は決定、と読みましょう。
以上で、AppHtmlブックマークレット・メーカーを利用してアフィリエイトリンクを作成する方法の説明を終わります。

※環境によっては、Error表示が出て上手く作動しない場合もあります。



コメント